
Built-In Payments, Streamlined Sales: CRM Forms Now Do More
Businesses are always looking for smarter ways to improve the user experience and make financial transactions easier. One of the most powerful additions to our CRM system is the Payments Element, a tool designed to bring smooth payment collection directly into your form canvas. With this enhancement, users can complete both form submission and payments within the same flow, creating a frictionless and professional experience.
The form payment element works seamlessly across various use cases—from contact forms and donations via forms to multi-native forms and step order forms. It supports multiple payment types, including user-defined amounts, and integrates with trusted platforms like Stripe Connect and the Stripe Dashboard. Businesses can choose from a wide list of payment methods while managing taxes, currencies, and custom fields with ease.
What makes this feature even more valuable is the full range of form customization capabilities, such as layout controls, styling options, and the ability to trigger email notifications with submission details. These tools work together to provide detailed insights and help maintain secure, branded payment forms that increase trust and conversion.
This article explores everything you need to know about using the payment element to build better forms and manage payments effectively.
Built-In Payments, Streamlined Sales: CRM Forms Now Do More
Why does it matter to your business?
Effortless Payment Collection:
How To Use Payment Element In Forms:
Payment Flexibility and Customization
Advanced Features for Comprehensive Payment Management
Designed for a Seamless and Accessible Experience
Perfect for All Payment Scenarios
What is the Payment Element?
The Payments Element is a prebuilt user interface component designed for integration within our visual form builder. It allows businesses to create multi-native forms that include card payment methods, donations via forms, and a variety of payment types—from custom to fixed, recurring, or even user-defined amounts. Whether you're working with Stripe Connect, Stripe Elements, or simply needing to process credit card checkout, this form customization capability enables seamless form submissions with full payment tracking.
Why does it matter to your business?
Effortless Payment Collection:
Collecting payments through forms is now easier than ever with the integrated Payment Element in our form builder. Whether you're using donations via forms, offering multi payments, or selling products in forms, this tool simplifies the payment process. Placed directly on the form canvas, it works seamlessly with mandatory fields, custom fields, and supports various payment types such as card payment method, European payment method, and user-defined amounts.
With full styling options available in the form appearance tab, businesses can design contact forms and step order forms that reflect their branding while capturing every important submission detail. This includes the quantity of product, selected product choices, and applied custom amounts.
Quick Implementation:
Adding a form payment element is fast and intuitive. Simply go to the Sites tab via the left navigation menu, open the form edit screen, and drag the element onto your form. From there, configure the payment method inputs, enable Inclusion of tax calculation, and select the choice of currency.
Compatible with Stripe Connect, Stripe Elements, and the Stripe Dashboard, this feature allows you to link to valid Stripe accounts and manage product purchases with ease. With the flexibility to create multi-native forms and one-step order forms, businesses can quickly launch custom payment solutions.
You can also apply unlimited customization through the form appearance tab, giving full control over layout options, labels for fields, and the visibility of payment fields.
Enhanced Reporting:
All form submissions with payment are recorded under the payments tab and linked to contact profiles. You’ll find all form submission details, including payment status, refund amounts, and product details. This supports robust analytics for forms, giving insights into performance and user engagement.
Designed for accuracy and ease, these tools allow for detailed tracking of individual forms, full visibility into form customization capabilities, and simplified management of form behavior. Combined with branded email notifications and secure processing, you can ensure a smooth, professional, and consistent user experience.
How To Use Payment Element In Forms:
Navigate to the Sites section using the left-hand menu, then open Forms to either create a new form or modify an existing one.

Inside the form builder, click the "+" icon to insert the newly available Payment element.

The payment field will now appear within the form’s canvas area.

Select the payment field to open its configuration panel, where you can activate it using the toggle switch and choose your preferred currency.

To provide multiple preset amounts, click the "+" icon within the settings.

You can choose to display or hide the "Other Amount" input option by toggling its checkbox in the settings.

Once you’ve finished designing the form, click Save, then use Preview to check how it appears.

When the "Other Amount" option is enabled, users will see a customizable field to enter a different amount.

After submission, the CRM will display both the Payment Amount and Payment Status for that form entry.

The user who submits the form will receive a confirmation email containing all relevant payment details.

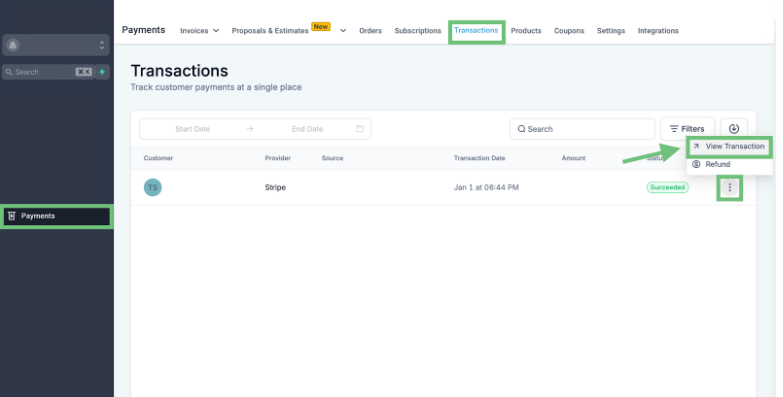
To review transactions, go to the Payments tab via the left menu, open Transactions, click the three-dot menu next to the desired contact, and select View Transaction.

You’ll be able to view all payment-related data, including the payment source and total amount collected.

Payment Flexibility and Customization
Our CRM prioritizes unlimited customization, giving users control over layout, currency, and interaction. Through the form appearance tab, you can choose styling options, apply manual styling, and even configure labels for fields. Whether you're creating a membership registration form, contact form, or one-step order forms, the Payment Element fits effortlessly into any design thanks to flexible layout options and real-time payment process previews.
To enhance engagement, use Custom Fields that are tied to submission details, ensuring each form submission captures all required product details and quantity of product sold. The option-based form editor lets you easily connect specific product choices to various payment types, enabling multi payments and increasing the efficiency of inventory management.
Advanced Features for Comprehensive Payment Management
When it comes to backend support, the Stripe Dashboard offers full visibility into every transaction. After a form is submitted, head to the payments tab from the left navigation menu, find your contact, and view their payment details through the three-dot Context Menu. You’ll see everything from refund amounts to user-defined amounts, form submission details, and tracking payments.
Even better, analytics for forms are automatically updated, offering insight into form submissions, client behaviors, and products in action. This allows businesses to quickly identify what's working and where improvements are needed—whether it’s adjusting payment method inputs, optimizing user experience, or aligning with feature update goals.
Designed for a Seamless and Accessible Experience
User experience doesn’t end at functionality—it’s about creating consistent user experience across every form. With options like form by drag, businesses can create interactive, accessible, and branded experiences that accommodate every user. The form customization capabilities allow you to include logic on Forms, dynamic fields, and even real-time calculations for Inclusion of tax calculation.
Users can also benefit from column layout flexibility and the ability to edit the entire layout using our Sidebar Revamp in Form and Survey Builder. This ensures the visibility of payment fields is always optimal, enhancing user engagement and minimizing drop-offs.
Perfect for All Payment Scenarios
Whether you're processing donations via forms, selling products, or offering subscriptions, the Payments Element works across various industries and needs. Enable API-based Stripe Connect for platform-based transactions or integrate Stripe Add-On for added control over payment method fee % and accepted currencies.
You can also take advantage of Sandbox mode during testing phases, allowing for safe feedback loops before going live. Perfect for experimenting with different products in forms, currencies, and custom amounts, Sandbox mode Sandboxes feedback-request Issue ensures your original form remains intact while you test.
Real-World Use Cases: From Calendars to Membership
Consider scenarios like Calendars with custom form for booking paid appointments or step order forms where each page focuses on a single product. Businesses offering memberships can utilize the membership registration form to charge fees and track renewals. Meanwhile, non-profits can create visually compelling visual donation form builder templates with the right labels for fields, ensuring donations are collected efficiently.
Essential Settings for Maximum Control
A few settings worth highlighting:
Choice of currency: Define whether you want USD, EUR, or any other.
Select currency: Toggle between options for multi payments.
Edit Invoice Email Templates: Ensure each transaction is followed by branded email notifications.
Assignees email address: Automatically notify relevant team members of new payments.
Settings Type: Configure fields, dropdowns, and manual styling options.
Valid Stripe: Ensures proper connection to your Stripe accounts and payment gateways.
The form builder now does much more than just gather data—it completes transactions, manages customer interaction, and builds brand loyalty. This feature update transforms the way businesses view individual forms, combining convenience, control, and customization into one powerful tool.
From email notifications to product integrations, from form payment element to workflow elements, this CRM enhancement is designed to make your forms smarter, more responsive, and financially optimized.
If you're looking to take control of your payment collection method, boost user experience, and offer relevant form experiences, it’s time to try the Payments Element in your next form customization project.
Ready to streamline your payment collection and enhance your forms? Visit Zapiy today to explore how the Payments Element can transform your CRM forms into seamless, customized experiences that drive conversions and improve user engagement.


Youtube
Facebook
Instagram
LinkedIn
TikTok
X
Pinterest