
Global Styling For Links In Emails Update
Now that the digital space gets even more crowded, email is still one of the most reliable ways for small and mid-sized businesses to connect with their audience. But as strategies get more refined, there’s growing pressure to make emails not just effective—but also clear, accessible, and on-brand. That’s where link customization comes in, and it’s often underestimated.
With our latest Email Builder update—Link Customization in Global Appearance—we’ve made it easier to stay consistent. This feature lets you set the style, color, and behavior of links across all your emails from one place. Whether you're working with standard links, anchor links, or email addresses, you no longer have to style each one manually. It’s a smoother, more efficient way to keep your emails looking sharp and aligned with your brand.
Global Styling For Links In Emails Update
Why does it matter to your business?
Why Consistency Matters in Email Link Styling
How To Use Global Styling For Links In Emails:
Supported Use Cases and Best Practices
1. Email Notifications and Alerts
2. Legal and Trusted Service Communication
3. Task Scheduling and Integration
4. Dropdown Menus and Panel UI
5. Email Modal and Footer Design
Accessibility Features You Can’t Ignore
Linking to Files and External Resources
Smart Styling for Smart Brands
Why does it matter to your business?
Consistent Branding:
Set default styles for hyperlinks and maintain visual consistency across all your emails. Whether you’re using light backgrounds or dark background themes, applying a uniform background color and link style reinforces your brand’s email branding. This applies across all elements—from notification emails to email footers and individual email notifications. Properly styled hyperlinks, including anchor links and external link icons section, help ensure clarity even in legal documents and external documents.
Efficient Styling:
Global link customization lets you define the appearance of hyperlinks in one place—saving time and effort. Use style sheet options to manage everything from link color and file format to the href attribute and file type. This reduces the chance of duplicate links and ensures every actual link leads to a relevant destination. Whether you're using a dropdown menu, designing for screen reader software, or formatting email templates, efficient styling keeps things accessible and organized.
User-Driven Improvement:
Based on real feedback from our email community and users working in Google Workspace or Acuity Scheduling, this update focuses on accessibility and clarity. Add descriptive link textsection, use ARIA attributes, and set headings into link targets for better navigation. Helpful for lengthy link scenarios or when referencing pagesWork with document, this feature makes it easier to manage hyperlinks into links and keep link introductions meaningful for all users.
Why Consistency Matters in Email Link Styling
Imagine receiving a promotional email with a blue color hyperlink in one sentence, a dark background CTA with a different link color, and then a lengthy link buried at the footer in plain black text. Not only does it confuse the reader, but it also damages trust. Now, imagine the same email where every link shares a default style, stands out clearly on light backgrounds, and leads to relevant destinations with ease. That’s the difference well-executed styling makes.
This update aligns with human interface guidelines and design guideline standards to enhance readability, accessibility, and aesthetic coherence. Especially when emails include a combination of interactive elements, button elements, or focusable elements, consistent appearance of hyperlinks improves user experience significantly.
How To Use Global Styling For Links In Emails:
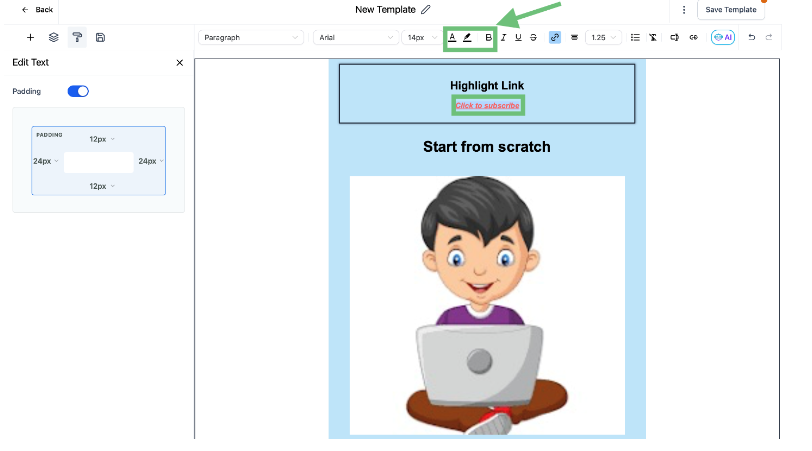
Accessing this feature is seamless. Simply go to the Marketing tab on the left panel, and select the Emails tab from the top navigation. From there, choose an existing email template or start from scratch. Then, click on the Appearance button to open the Link tab in the Email Template Builder.
Within this tab, you can define:
Background color
Link style
Unvisited links and visited states
Hover pseudo-element styling
File type indications (e.g., PDFs or image links)
Rel attributes and ARIA attributes for accessibility
Here's the step by step tutorial:
Head over to the Marketing section using the left-hand navigation menu, then click on the Emails tab at the top. From here, you can either start a new email from scratch or open an existing one to edit.

Once you're in the Email Template Builder, click on the Appearance button.

Next, navigate to the Links tab.

Here, you’ll be able to set up your global link styles just the way you need them—whether it’s colors, underlines, or link behavior.

Keep in mind, you can still tweak individual link styles using the toolbar above the editor, but unless changed, they’ll follow the global settings you defined in the Links tab.

All updates made in the Link tab reflect across your entire project, ensuring default behavior and preventing styling inconsistencies. For example, if you're using email templates with external documents, you can maintain uniform hyperlink source styling.
Supported Use Cases and Best Practices
Here are the top use cases and how this update enhances them:
1. Email Notifications and Alerts
Whether you're managing individual email notifications, a list of email notifications, or notification emails, globally styled hyperlinks into links like effective links and duplicate links prevent confusion. Clear link introductions and explicit links allow readers to understand the current document or external link icons section destination.
2. Legal and Trusted Service Communication
Emails that include legal documents, trusted service PDFs, or service provider terms benefit from standard default styles for descriptive link textsection and clear link address structure. Clearly styling external documents and filesPreflight files helps maintain legal compliance and usability.
3. Task Scheduling and Integration
For businesses using Google Workspace, Cloud Functions, or integrations like Acuity Scheduling, your automated email links should not only function smoothly but also look cohesive. When linking to tools like Google Kubernetes Engine or manage task scheduling, make sure your hyperlink destination is obvious and distinguishable.
4. Dropdown Menus and Panel UI
If your email design includes a dropdown menu, panel menu icon, or context menu, styling the anchor links and secondary link structures in a unified way avoids UI confusion. Your design should remain functional even when a screen reader or screen reader software is in use.
5. Email Modal and Footer Design
The footer of emails often contains important links like the email community, default sender settings, and contact email accounts. Making sure these follow your style sheet parameters ensures your brand integrity carries through from top to bottom.
Accessibility Features You Can’t Ignore
We know how important it is to make things easy and accessible for everyone. That’s why the global link styling system supports:
Autofocus attribute for critical CTAs
ARIA attributes for clear screen reader interpretation
Options to define the exact page title or references to titles as headings into link targets
This makes it easier for users relying on screen reader software to navigate long emails or newsletters efficiently. Every link in situations like multi-step processes or FAQ summaries becomes part of an optimized experience.
Linking to Files and External Resources
Need to link a PDF or zip file? This update allows for:
Clearly labeled file type icons
Options to use rel attributes like rel="noopener" for safety
Preview links within the email modal before sending
Consistent styling for external link icons section
Whether you're linking to pagesWork with document or preparing PDFs for service providers prepare, you can define these once and reuse them with no extra effort.
Smart Styling for Smart Brands
With just a few clicks in the upper right-hand corner, you can fully control the corner appearanceFrames, layout grid, and card structure. Style the entire card with branded links, custom blue color codes, and a harmonized style sheet that reflects your brand voice.
Whether your links are placed on a light background or dark background, your link style will remain legible, visually appealing, and on-brand. You can even control how each link appears in a current tabsection versus opening in a new window.
Integration With Your Email Ecosystem
This new global styling system is fully compatible with:
Email clients like Gmail, Outlook, and Apple Mail
Email branding guidelines
Legacy systems with current document sharing
Preview testing across browser tab sessions and multiple email templates
From default styles to hyperlink destination control, every step is designed to simplify your workflow without sacrificing quality.
Tips to Maximize Results
Avoid Lengthy Link Chains: Break up long content by introducing descriptive link textsection.
Use Contrasting Color Combinations: Ensure all links are readable against background images or solid fills.
Leverage Rel Attributes: For all external documents, use rel="noreferrer" or rel="nofollow" as appropriate.
Audit for Duplicate Links: Avoid multiple links pointing to the same relevant destination—use a cross-references link instead.
Test With Real Devices and Clients: Validate how your links appear in the email screen, particularly on mobile.
What’s Coming Next
We're already working on advanced link features for upcoming releases. These include:
Smart linking based on AI-predicted relevant links
Automated styling updates for unvisited links
Integrations with email accounts to pre-fill email address fields
Support for secondary link fallback methods in long-form content
And of course, every update will include continued support for focusable elements, pseudo-element styling, and interactive elements to make your emails as functional as they are beautiful.
Conclusion
With the new Link Customization feature in the Global Appearance settings of the Email Builder, your emails can do more than just look good—they can speak clearly, stay consistent, and deliver a polished experience every time. Whether you're sharing legal documents, external resources, or community updates, this update takes the guesswork out of styling your links.
No more mismatched formats or one-off fixes. Set your link styles once and let every email reflect your brand’s voice and intent—right down to the hyperlinks.
Ready to give your emails a cleaner, more unified look? Start customizing with Zapiy today!


Youtube
Facebook
Instagram
LinkedIn
TikTok
X
Pinterest